제가 2023년부터 자문위원으로 참여한 대한민국 디지털정부 UI/UX 가이드라인 ‘KRDS‘가 공개되었습니다. 행안부 홈페이지에서도 정책자료 > 참고자료에서 보실 수 있습니다. 완벽하지 않지만 공공 서비스에서 제공하는 사용자 경험이 더 나아지는 시작점이 될 거라는 마음으로 저는 자문위원 자격으로 1년 넘게 가이드라인 개발에 참여했습니다. 모든 가이드라인은 완벽과 거리가 있다고 생각합니다. 그럼에도 시작하면, 시작되듯 가이드라인 v1.0을 시작으로 기관과 이해관계자 목소리에 귀를 기울이며 함께 발전시켜 나갈 계획입니다. 제 자문은 완벽하지 않았지만 그럼에도 충분히 의미가 있었다며 유공 표창을 받은 김에 KRDS를 다시 한번 살펴보고 소개합니다.

디자인 가이드라인의 핵심은 무엇일까요?
자신의 직무와 경험에 따라 차이가 있겠지만 저는 디자인 가이드라인의 본질은 ‘실효성‘이라고 생각합니다. 디자인 가이드라인은 고나리질이 아니라 일을 할 때에도 도움이 되어야 지켜지기 때문입니다. 전사 디자인팀 소속으로 가이드라인을 만들 때마다 부딪혔던 어려움은 비즈니스와 동떨어져있거나, 실무자가 사용하기엔 너무 선언적이라 구체성이 결여된 시스템이 실제로 ‘쓸 만해지도록’ 만드는 일이었습니다. 이에 스타일 가이드는 ‘일관성(Consistency)’, ‘접근성(Accessibility)’, ‘효율성(Efficiency)’ 3가지 하위 원칙을 갖고 개발했습니다.

여기에 공공기관 디자인 가이드라인이 갖는 특수성을 고려했습니다. 공공 서비스 대상은 전 국민이기 때문에 사용자 특성을 정의할 때 기업과 큰 차이가 있습니다. 어린이, 노인, 장애가 있는 국민들도 쓸 수 있는 수준으로 장벽을 줄이고 보편적이고 유니버설한 디자인이 필요했습니다. KRDS는 글로벌 접근성지침(WCAG)을 준수하면서 개발되었습니다.

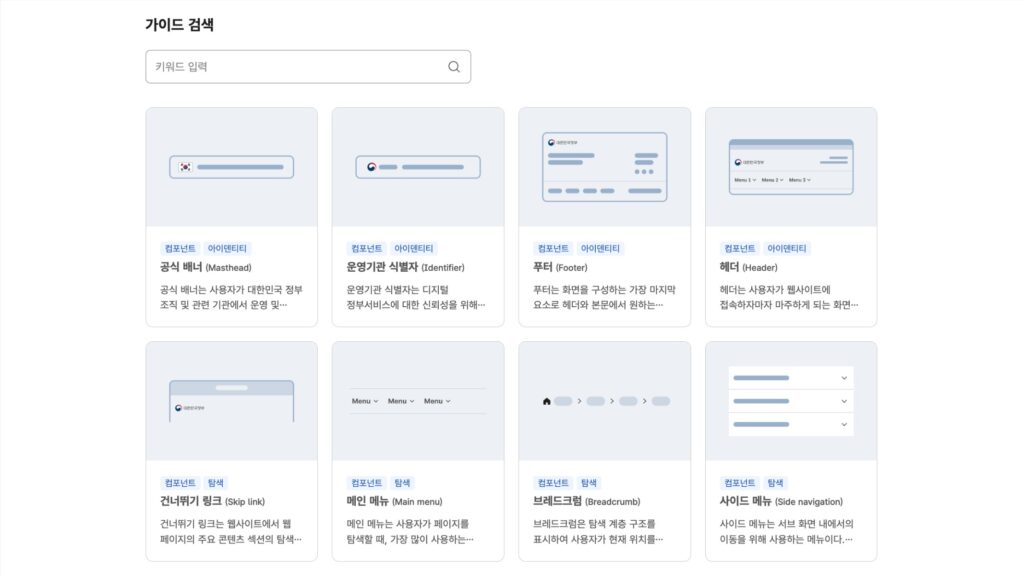
디자인 가이드라인을 쉽게 사용할 수 있도록 홈화면에서는 검색 기능을 더해 가이드 중 필요한 부분을 검색할 수 있도록 키워드 기반 검색을 지원하고, 하단에는 카드 형태로 자주 찾는 가이드 내용을 배지(컴포넌트, 아이덴티티, 탐색 등)로 표기하여 가이드라인 자체의 사용성을 높이려고 했습니다.
프로젝트 자문 이야기
한국의 공공 시스템 중 다른 나라와 비교할 필요가 없을 만큼 뛰어난 것들이 몇 가지 있습니다. 민원서류를 온라인, 무인으로 발급하는 것은 흔히 선진국이라는 나라와 비교해도 간편하고 빠릅니다. ‘빨리빨리’ 문화가 공공서비스에도 반영된 덕분이겠죠. 그러나 디지털 강국이라는 오래된 표현을 사용하기에 정부 홈페이지, App의 정보 구조(IA)부터 홈페이지 첫 화면의 레이아웃, 사용하는 용어와 스타일 모두 차이가 컸습니다. 기관의 성격에 따라, 기관의 신설에 따라 그때그때 필요한 대로 만들었습니다. 시스템이 없는 상태에서 사용자는 로그인을 했지만 다른 메뉴에 진입하면 다시 로그인을 해야 하거나, 부처 하위기관의 공공기관 홈페이지로 이동했을 때 기존의 맥락과는 무관하게 홈화면부터 다시 여정을 시작하기도 했습니다. 같은 목적이지만 다른 용어를 쓰는 홈페이지를 오가며 가장 큰 사용자집단, 국민의 불편은 누적되어 왔습니다.
이 문제를 인식한 행정안전부는 다른 부처, 공공기관에서 디지털 프로덕트를 만들 때 참고할 수 있는 디자인 시스템의 필요성을 인식했습니다. 2023년 전자정부서비스 이용 실태조사 결과를 통해 개선이 필요한 중점사항을 파악했죠. 다양한 공공 웹, 앱 서비스를 직관적이고 일관성 있게 사용함으로써 불필요한 시간 낭비를 줄이고, 더 쓸만한 공공 서비스를 제공하기 위한 가이드라인 KRDS (KOREA DESIN SYSTEM)을 개발하기로 결정했습니다. 이를 위해 전문가 그룹과 적극적으로 협업을 하기로 했고 그 과정에서 제게 자문을 요청했습니다. 디자인 시스템을 개발해 본 경험이 있고, 공공기관 서비스에서 사용자에게 중요한 과업을 정의하는 과정에서 협업을 진행했습니다. 저는 2년 가까운 시간 동안 행정안전부와 한국지능정보사회진흥원(NIA, National Information society Agency)*과 디자인 시스템 개발에 자문위원으로 참여했어요. 글로벌 사례에서는 영국, 호주, 미국 정부 디자인 가이드라인과 서울디지털재단 고령층 친화 디지털 접근성 표준 가이드를 참고했습니다.
NIA - 대한민국 국가기관의 정보화 추진과 관련된 정책을 개발하고 정보문화 조성, 정보격차 해소 등을 지원하는 과학기술정보통신부 산하 준정부기관
가이드라인 소개
가이드라인의 구성
가이드라인의 구조



- 원칙 – 디지털 정부서비스 UI/UX의 방향성과 설계 기준이 되는 상위 원칙
- 스타일 – 컴포넌트, 기본 패턴을 시각적으로 일관성 있게 표현하기 위한 규칙
- 컴포넌트 – 사용자 인터페이스의 가장 작은 단위로 과업에 상관 없이 일관성 있게 사용되는 공통 요소에 대한 가이드
- 기본 패턴 – 컴포넌트 요소들이 조합되어 핵심 과업을 수행하는 데 반복적으로 함께 사용되는 사용자 인터페이스 집합에 대한 가이드
- 서비스 패턴 – 디지털 정부서비스에서 제공하는 핵심 과업에 대한 사용자 여정 기반의 사용자 경험 설계 가이드
가이드라인 이용 대상 및 주요 특징
이용대상
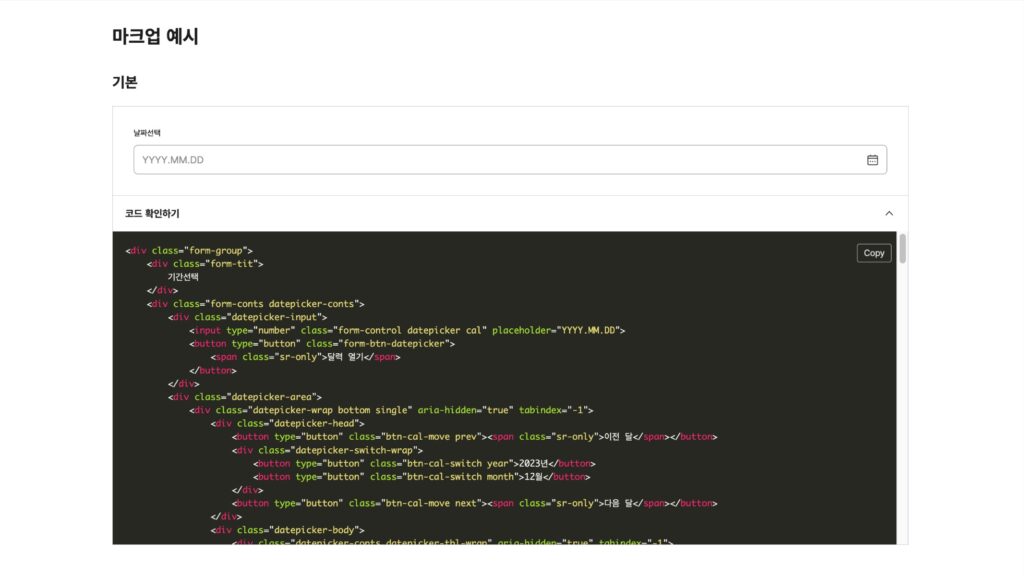
KRDS 가이드라인은 디지털 정부서비스 기획, 구축, 운영, 관리에 참여하는 모든 이해관계자를 고려해서 개발되었습니다. 각 직군의 이해관계자가 프로젝트 상황과 목적에 맞게 가이드라인을 참고할 수 있도록 피그마에서 바로 활용할 수 있는 디자인 리소스와 예시 코드까지 함께 제공합니다.

KRDS 6가지 주요 특징
첫째, 사용자 관점의 핵심 UI/UX 문제를 해결할 수 있는 실질적인 방안 제시
- VOC, 국민평가, 사용성 및 접근성 진단 등 실제 사용자가 디지털 정부서비스 이용 시 겪게 되는 불편과 어려움을 분석
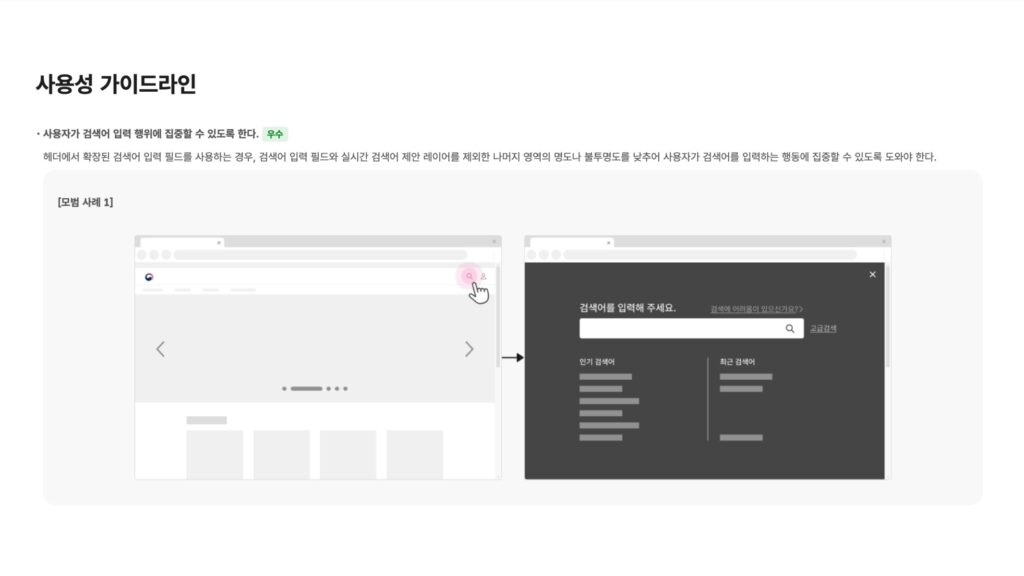
- 사용자 데이터 분석 결과를 기반으로 사용성 가이드라인, 접근성 가이드라인, 상호작용 가이드라인을 제시
- 구성 요소 및 단일 화면을 넘어 서비스 이용 목적 달성을 위한 사용자 여정을 고려하여 사용자 경험을 향상할 수 있는 구체적인 가이드라인을 제시
둘째, 가이드라인 적용의 실효성을 높이기 위한 콘텐츠 구성
- 원칙 – 디지털 정부서비스 UI/UX의 방향성과 설계 기준이 되는 상위 원칙
- 스타일 – 컴포넌트, 기본 패턴을 시각적으로 일관성 있게 표현하기 위한 규칙
- 컴포넌트 – 사용자 인터페이스의 가장 작은 단위로 과업에 상관 없이 일관성 있게 사용되는 공통 요소에 대한 가이드
- 기본 패턴 – 컴포넌트 요소들이 조합되어 핵심 과업을 수행하는 데 반복적으로 함께 사용되는 사용자 인터페이스 집합에 대한 가이드
- 서비스 패턴(핵심 과업 패턴) – 디지털 정부 웹·앱에서 제공하는 핵심 서비스에 대한 표준 절차와 사용자 경험 설계 가이드
셋째, 포용적인 UI/UX 설계 및 구현을 위한 구체적인 안내 제공
- 스타일, 컴포넌트, 기본 패턴, 서비스 패턴 등 구성 요소별 접근성 가이드라인 제공
- 웹 콘텐츠 접근성 관련 국제 표준(WCAG 2.1)의 적합도 수준 AA를 달성할 수 있는 기준 마련
넷째, 디지털 정부서비스로의 일관성을 확보하기 위한 가이드 제시
- 디지털 정부서비스 UI/UX 설계의 방향성과 목표 공유를 위한 디자인 원칙 명시
- 디지털 정부서비스 아이덴티티 요소 및 재사용 가능한 구성 요소 기반의 가이드 제공
다섯째, 서비스별 고유한 특성과 유형을 고려한 유연한 기준 마련
- 기관 유형에 따라 선택 가능한 스타일 적용 기준 마련
- 디지털 정부서비스 분석에 기반하여 유형화된 구성 요소 설계 가이드 제공
여섯째, 가이드에 대한 이해도 향상과 정확한 적용을 위한 참고 예제 제공
- 구성 요소별 용례와 유형, 구조를 파악할 수 있는 이미지 예제
- 핵심 서비스 패턴 가이드의 이해를 돕기 위한 표준 프로토타입
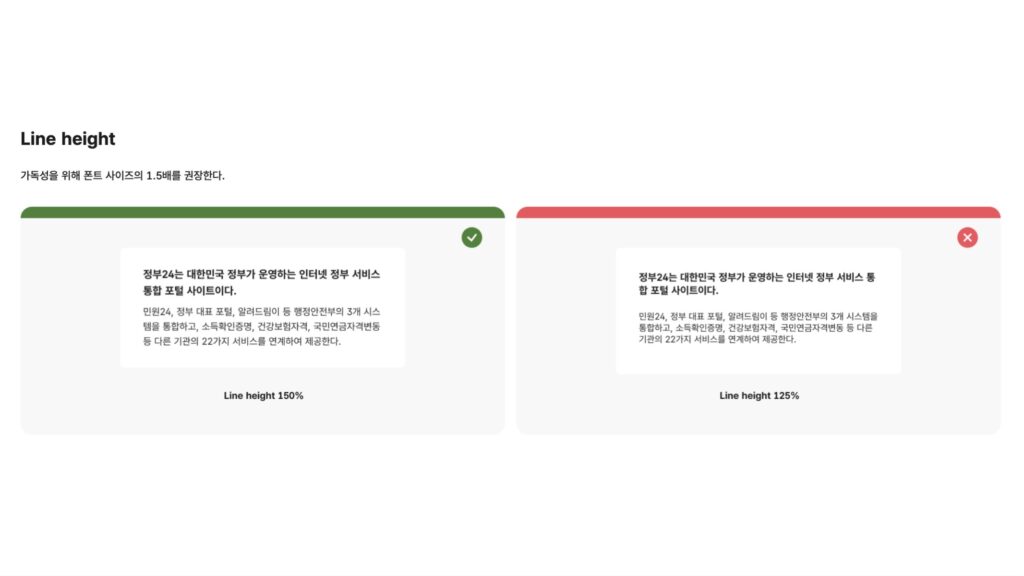
- 사용성 가이드라인의 정확한 적용을 위한 모범 사례, 피해야 할 사례 이미지
기업에서 디자인 가이드라인을 만들 때마다 생각의 속도가 더뎌지는 지점들이 있습니다. 비즈니스에 적합한가, 달라지는 기술요소를 반영할 여력이 있는가, 이해관계자들이 바로 사용할 수 있는가. 묘수는 없었습니다. 가이드라인은 현장의 목소리를 들으며 업데이트해나가야만 생명력과 효용성을 갖습니다. 대한민국 공공 서비스의 디지털 경험이 더 나아지는 시작점이라는 생각으로 참여했고 계속 의견을 더 할 생각입니다.

제가 ‘더 나은 도시생활‘을 만들기 위해 오프라인까지 UX 리서치 영역으로 넓히는 과정에서도 ‘더 나은 공공 디자인’을 위해 자문을 해왔던 것은 스스로 1명의 디지털 정부 서비스의 사용자로서 목소리를 더하기 위한 목적이 있었습니다. 선의에 대해 정부로부터 유공을 인정받는다는 것은 일을 하면서 얻을 수 있는 또 다른 큰 자기 효능감입니다.




