토스 테크 블로그에서 근래 가장 화제가 된 콘텐츠, “[미디클] 라디오 vs. 체크박스 뭐가 좋을까?“를 읽어보셨나요? 먼저 그 글을 읽어보시고 오시면 좋겠습니다. [미디클]은 미스터리 디자인 클럽으로 토스 내의 모임입니다. 소개는 다음과 같습니다.
[미디클 - 미스터리 디자인 클럽] 사용자 경험 속 크고 작은 궁금증을 사용자 리서치, 실험 등 다양한 방법으로 탐구하는 모임이에요. '왜 이렇게 디자인해야 할까?'라는 질문을 시작으로, 관성처럼 굳어진 UX 패턴의 진실을 파헤치며 더 나은 사용자 경험을 찾아가고 있어요.
문제는 1월 20일 발행된 이 글에 대한 사용자들의 반응입니다. 다른 토스 테크 블로그 콘텐츠는 평소 10~20개가량의 댓글이 달리는데 기사 작성시점에 [미디클]은 100개 가까운 댓글이 달렸고 X(트위터)에서도 화제가 되었는데요. 이 정도의 ‘후폭풍’은 이례적이고 실제로 원문 콘텐츠는 최소 2차례 이상 수정이 되었습니다. 여기서 사용자라 함은 제가 추측하건대 테크 업계에서 프로덕트 디자이너, 리서처, PO 등으로 관련된 업무를 하는 실무자 그룹이거나 관련한 공부를 하는 학생이 주축이라고 예상합니다. 또 토스가 워낙 여러 가지를 유난하게, 빠르게 잘 해내기 때문에 잘 된 사례(Best Practice)를 참고하려고 하는 분들도 있을 거라고 생각합니다. 왜 이런 반응이 있었을까요? 디지털 인사이트 장준영 기자 님이 현업의 실무자들을 인터뷰하면서 콘텐츠와 현상에 대해 잘 요약해 주셨습니다. 저도 관심 있게 살펴본 콘텐츠라 이번 취재과정에서 개인적인 생각을 몇 가지 말씀드렸습니다.
디지털 인사이트 기사 바로가기

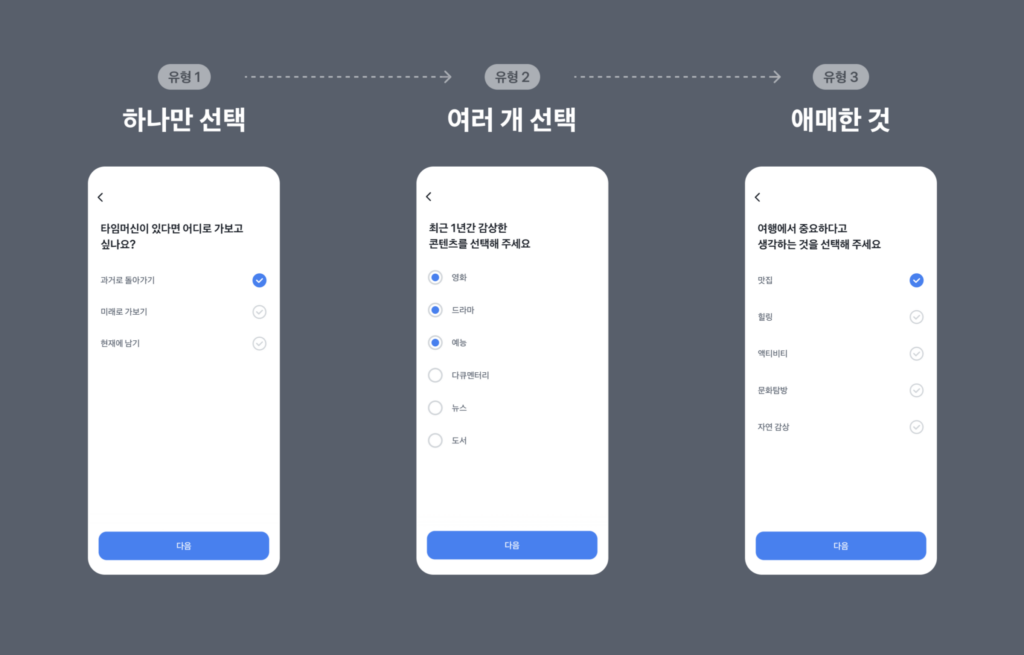
이번 아티클을 거칠게 요약하면 이렇습니다. 디지털 인터페이스에서 ‘관습적 디자인’이란 사용자들이 오랜 시간 학습하고 익숙해진 상호작용 패턴을 의미합니다. 대표적으로 하나만 선택할 때에 ‘라디오 버튼’, 여러 가지를 선택할 때 ‘체크박스’를 사용하는 것이 그러한 관례입니다. 토스에서 이러한 관습적 디자인을 UT로 검증해 보니 15명 중 13명이 “사용자는 버튼의 모양보다는 질문의 맥락에 따라 행동하기 때문에 원형의 라디오 버튼을 반드시 사용할 필요는 없고 맥락을 제공하는 것이 중요하다”입니다.
충분히 생각해 볼 수 있는 가설입니다. 실제로 주요 모바일 플랫폼의 개발자 문서를 살펴보면 흥미로운 차이가 있습니다. iOS에서는 라디오 버튼을 사용하지 않고 대안으로써 세그먼티드 컨트롤(Segmented Controls) 컴포넌트나 피커 뷰(Picker View), 체크 마크(Check Mark)를 사용하는 반면, 안드로이드의 Material Design에서는 여전히 라디오 버튼을 주요 선택 컴포넌트로 권장하고 있습니다. 이러한 플랫폼 간 차이는 ‘관습적 디자인’이 절대적이지 않을 수 있다는 점을 시사합니다.
따지고 보면 라디오 버튼 자체가 과거에 사용하던 라디오의 기계식 버튼에서 사용자 편의를 고려해 하나의 버튼을 누르면, 다른 버튼이 자동으로 취소가 되는 상호배타적 인터랙션 (예: 재생 중에 정지 버튼을 누르면 자동으로 재생 버튼은 위로 톡 튀어나오며 풀려보리는) 상황에서 기인한 것이고 디지털 스크린에서 표현할 때 작은 원의 중심을 정확히 눌러야만 할 것 같은 부담을 느끼게 만드는 상황도 있습니다. 그러니 자연스럽게 이 관례가 모바일 퍼스트, 모바일 온리 시대에 여전히 유효할까? 문제의식을 가질 수 있습니다. 과거 플로피디스크 형태의 ‘저장하기’ 버튼이나 가위 모양의 ‘잘라내기’ 버튼에 대한 의아함과 ‘휴지통’ 아이콘의 유효함 등 스큐어모피즘에 대한 논의도 이어갈 수 있는 주제입니다. 좋은 발제 주제였고 공감대 형성이 가능해 보이는 콘텐츠는 왜 부정적인 피드백을 받았던 걸까요?
유난한 반응에 대한 5가지 생각
1️⃣ 주장 자체는 틀리지 않았지만, 근거가 충분하지 않았다
이번 테스트는 ‘특정 상황에서 버튼의 모양이 사용자 선택에 미치는 영향이 미미하다’는 사실을 보여줄 수는 있겠지만, 그렇다고 ‘맥락이 버튼 모양보다 중요하다’라는 결론을 이끌어내기엔 실험 설계나 변인 통제가 부족했습니다. 예를 들어, 디바이스 환경(스마트폰 터치 vs 태블릿 펜슬 vs PC 마우스 클릭), 사용자의 기존 UI 이해도, 태스크의 복잡성 등 다양한 변수들이 통제되어야 했습니다. 또한 ‘맥락’이라는 개념 자체가 어떻게 조작적으로 정의되고 측정되었는지도 명확히 제시되어야 합니다.
2️⃣ 사용자는 토스만 쓰지 않고 다른 서비스를 함께 사용한다
단정적인 결론을 내리는 것은 사용자 경험에 대한 콘텐츠에서 경계해야만 하는 태도입니다. 조금 가치지향적이지만 UX 리서처로서 일을 하면서 가장 가슴에 품고 있는 문장이 있습니다. ‘나는 리서처이지 사용자가 아니다’ 사용자를 만나고 그들을 관찰하고 그들이 남긴 행동 데이터를 확인하는 것에 가장 가까운 조직 내 역할자이긴 하지만, 그렇다고 내가 모든 고객을 알고 있거나 그 고객의 모든 생각을 아는 것이 아니라는 의미입니다. 사용자는 토스만 쓰지 않고 다른 서비스를 함께 쓰기 때문에 사용자 경험을 고려할 때에는 우리의 프로덕트 안에서만 검증된 가설로 관습적 디자인을 부정하거나 관례를 깨뜨리는 것처럼 보일 때 주의가 필요합니다. 내가 알고 있다고 생각하는 건, ‘내가 접한 사용자’이지 ‘내가 접하지 못한 사용자’가 아니기 때문입니다.
3️⃣ 15명을 대상으로 UT를 진행해도 충분하지 않을 수 있다
안타깝게도 많은 아티클에서는 5명이란 숫자를 UT의 불문율처럼 이야기합니다. 5명을 만나면 다 해결되는 것처럼 이야기하지만, 사실 현실적으로 일에 치이기 때문에 그렇게 하는 쪽에 가깝습니다. 해야 할 검증은 많고, 시간은 부족하고, 예산과 패널은 제한이 있고 리크루팅과 정산의 부담도 있으니까요. 그런데 말입니다. 5명을 대상으로 사용성 문제를 검증한다고 나타날 수 있는 사용성 문제의 85%를 검증한다는 것은 업계에서 가장 잘못 사용되고 있는 믿음입니다.
닐슨노먼그룹에서 2000년에 공개한 아티클에서 <5 Users: The Optimal Sample Size for Qualitative Usability Studies> 그래프를 소개할 땐 하단에 33% 확률로 나타날 문제라는 세부 전제가 있었습니다. 더 낮은 발생 확률(10%)의 문제를 같은 비율로 발견하려면 18명 이상의 참가자가 필요합니다. 15명 중 13명이 라디오 버튼에서도 복수 선택을 했다는 것은 Adjust Wald 신뢰구간으로 보면 95% 신뢰도 기준에서 61~98%의 구간을 의미하며, 이는 최대 39%의 잠재적 사용자 그룹에서 나타날 수 있는 문제를 여전히 내포하고 있습니다.
4️⃣ 토스에 대한 높은 기대만큼 그에 맞는 책임감이 필요한 건 아닐까?
토스는 잘하는 게 많습니다. 남다른 부분이 있습니다. 서비스를 이용해 보면 참 쉽고 놀라울 만큼 변화가 빠릅니다. 자연스럽게 미디 클 콘텐츠에 대한 독자의 기대치가 높았을 겁니다. 댓글과 커뮤니티 반응으로 문제가 인식되기 전부터 아티클은 조금 더 상세했어야 했고, 모바일이라는 디바이스 환경에 대한 제약을 명시하면서, 이 실험에 대한 한계도 밝혔어야 합니다. 그냥 지적 호기심을 자극하기 위해서 웃자고 쓴 글에 왜 이렇게 진지해?라는 반응도 있었습니다. 토스가 가진 업계 내의 위치와 영향력, 독자들의 진지한 태도를 이해하는 것부터 거꾸로 사용자에 대한 이해가 아닐까요?
5️⃣ 관습적 디자인에 대한 파괴가 꼭 혁신일까?
외부 미팅이 있어 파트너사에 방문했던 날입니다. 엘리베이터를 탔는데 미팅장소가 바뀐 것을 깜빡하고 다른 층을 눌렀습니다. 이미 누른 층을 눌러 취소하려고 했는데 이미 누른 층을 다시 눌러도 해제가 되지 않았습니다. 몇 차례 반복하자 뒤에 있는 다른 분이 제게 “아, 헷갈리시죠? 여기 엘리베이터가 좀 특이해요. 밑에 C 버튼이 취소예요”라고 도움을 주셨습니다.
이는 디지털 인터페이스에서도 동일하게 적용됩니다. 일부 사용자 이미 체크박스는 다중 선택, 라디오 버튼은 단일 선택이라는 멘탈 모델을 형성하고 있습니다. 마치 엘리베이터에서 누른 버튼을 다시 눌러 취소하는 것처럼, 이러한 기본적인 상호작용 패턴은 서비스나 플랫폼을 넘어 보편적으로 적용됩니다. 새로운 사용자도 쉽게 쓸 수 있으려면 이러한 관습적 디자인에 대해 보수적으로 평가할 필요가 있습니다. “라디오 버튼의 유례와 그 쓰임새의 유효성, 시의성에 대해 깊이 생각한 사람이 몇이나 되겠어?”라는 생각이 들기도 합니다. 그런데 이렇게 규칙을 알고 사용하는 사용자는 이 규칙이 깨졌을 때 굉장히 혼란스러워하고 반감을 갖게 될 겁니다. 익숙한 인터랙션 패턴이 깨져버리면, 마치 처음 보는 취소 버튼 앞에서 당황하는 것처럼 사용자는 부조화를 느끼게 됩니다. 따라서 기존 관습을 변경할 때는 더욱 보수적으로 접근할 필요가 있습니다. 특히 금융 서비스처럼 정확성과 신뢰성이 중요한 도메인에서는 더욱 그렇습니다.



